If you’re a WordPress user, you’ll probably look for ways to optimize your site and improve the user experience. We all know that creating a WordPress site is an exciting journey, but making sure it offers a fantastic user experience can be a bit challenging.
That’s why we’re here to help you out.
Together, we’ll explore some practical and easy-to-implement tips to improve the user experience of your WordPress website, which can lead to increased engagement, higher conversions, better SEO rankings, and reduced bounce rates.
1. Optimize Website Speed
“Website without visitors is like a ship lost in the horizon,” said Dr. Christopher Dayagdag.
And it’s true – a slow website can cause visitors to leave, making your site feel lost and unnoticed. Nobody likes to wait for pages to load, and it often drives visitors away. A fast site keeps your visitors happy and engaged, making them more likely to stick around and explore.
Let’s look at a few common issues and how you can fix them:
Use a Reliable Hosting Provider
Slow load times and frequent downtime can frustrate visitors and cause them to leave your site. A good hosting provider keeps your site running smoothly and quickly. They have servers and support that work great with WordPress.
At InstaWP, we also offer hosting with essential features like Managed WordPress, Distributed Denial of Service (DDOS) Protection, Web Application Firewalls, Guaranteed Uptime, Automated Backups, and a Content Delivery Network (CDN). These features help your site stay secure, fast, and always available for your visitors.

Minimize CSS and JavaScript Files
Large CSS and JavaScript files can make your site feel sluggish, driving users away. Plugins like WP Rocket or Autoptimize can merge and compress these files, streamlining them to help your site load faster.
Enable Browser Caching
Without browser caching, your site must load all resources each time a user visits, leading to longer load times and a less efficient experience. Enabling browser caching with plugins like W3 Total Cache or WP Super Cache allows static files to be stored on a visitor’s device, so they don’t need to be reloaded every time.
However, in rare cases, users may need to clear their browser cache to see recent updates, which is fairly easy to do on all browsers and devices, including Chrome, Windows, and Mac. To keep your users informed, you can include a notice using plugins like WP Notification Bar or WPFront Notification Bar. For example:
“If you are experiencing issues seeing the latest updates, please try clearing your browser cache.“
Optimize Images
Large, uncompressed images can slow down your site, especially on mobile devices, leading to higher bounce rates and lower engagement.
Using plugins like ShortPixel Image Optimizer reduces image size without losing quality, ensuring your site loads faster.
Implement a Content Delivery Network (CDN)
Users far from your server may experience slow load times without a CDN, which can deter them from using your site.
Implementing a Content Delivery Network (CDN) like Cloudflare or StackPath distributes your site’s content across multiple servers worldwide, improving load times by serving your site from a server close to the user’s location.
Even if you’re just starting to create your new WordPress website and want it to run smoothly and securely, our platform makes it easy.
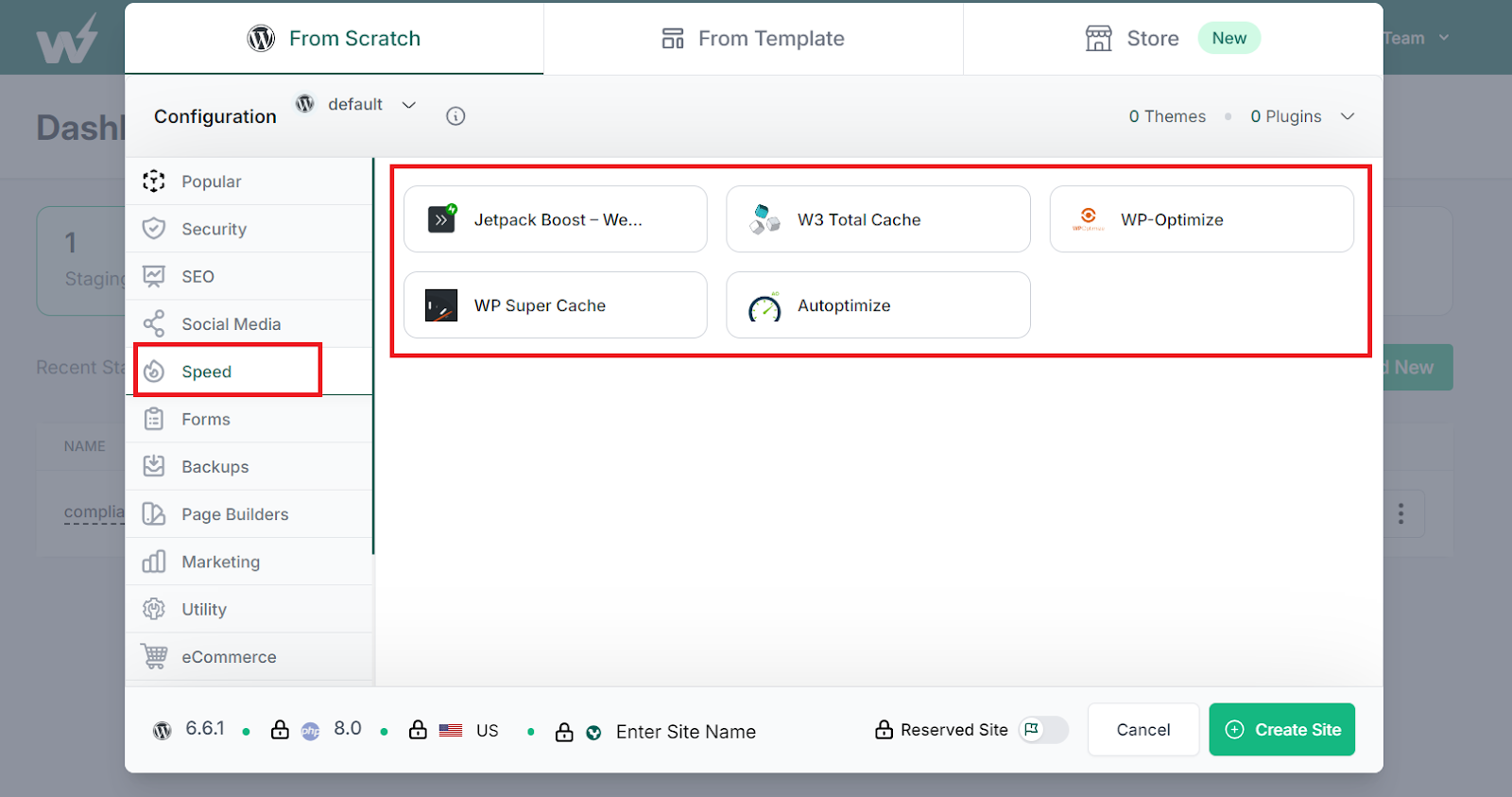
When setting up staging websites on InstaWP, you can select relevant plugins like Jetpack Boost, W3 Total Cache, WP-Optimize, WP Super Cache, and Autoptimize directly in the speed section. Just mark any of these options, and they will help keep your WordPress site running fast and efficiently, right from the beginning.

2. Simplify Navigation
Making your WordPress site easy to navigate is key to a great user experience.
When I see a well-organized site, it’s a pleasure to explore. It’s like walking into a tidy, well-laid-out store where you can find what you need quickly and effortlessly.
Visitors appreciate being able to find what they need without frustration, which keeps them on your site longer and encourages them to explore more of your content.
Here’s how you can simplify navigation:
Create a Clear and Concise Menu Structure
Keep your main menu straightforward and easy to understand. Avoid cluttering it with too many options, so visitors can quickly find what they’re looking for. A streamlined menu helps users focus on the most important sections of your site. Aim for 5-7 main menu items.
Group related pages under broad categories and use clear, descriptive labels. For example, if you run a blog, your main menu might include items like “Home,” “About,” “Blog,” “Categories,” and “Contact.” Under “Categories,” you can have sub-menus for different topics like “Tech,” “Lifestyle,” and “Travel.”
Consider plugins like Max Mega Menu for highly customizable mega menus, WP Mobile Menu for improved mobile navigation and a better user experience, and Menu Icons for visual cues to help users navigate more intuitively.
Use Breadcrumbs for Easy Navigation
Breadcrumbs show users their current location on your site and the path they took to get there. This makes it easier for them to backtrack and explore other sections. Breadcrumbs improves the user experience by providing a clear navigation trail.
On an e-commerce site, breadcrumbs might look like this: “Home > Electronics > Mobile Phones > Smartphone Model.”
This helps users understand where they are and easily navigate back to broader categories.
Implement a breadcrumb navigation trail at the top of your pages, just below the header. Most WordPress themes support breadcrumbs, or you can use plugins like Yoast SEO to add this feature. Make sure your breadcrumbs are visible and easy to read. They should reflect the site’s hierarchy accurately.
Video: https://www.youtube.com/watch?v=pkI7UmGaM_U
Make Search Functionality Easily Accessible
Place a search bar in a prominent location, like the top of your site or in the header. This allows users to quickly find specific content.
A visible and functional search bar is crucial for user satisfaction, especially on content-heavy websites. On a recipe website, placing the search bar at the top allows users to quickly search for specific recipes or ingredients.
Test the search functionality to verify it returns relevant results. Consider using plugins like SearchWP or Relevanssi to enhance the default WordPress search capabilities.
Categorize Products Effectively
If you want to expand your online store, categorizing elements within your site content is crucial.
For example, organize your products into clear, logical categories. Use plugins like WooCommerce to create product categories such as “Electronics,” “Clothing,” “Home Goods,” etc.
Within each category, you can further organize products into subcategories, making it easier for users to find what they’re looking for. For displaying products in a user-friendly format, consider using WooCommerce Product Table.
3. Improve Accessibility
Making your WordPress site accessible helps all visitors, including those with disabilities, navigate and use your site easily.
Here’s how you can improve accessibility:
Use Semantic HTML Tags
Using semantic HTML tags helps screen readers and search engines understand your content better.
For example, instead of using a <div> for everything, use <nav> for navigation menus and <footer> for the footer section. This makes it easier for screen readers to navigate the page and helps everyone understand the layout better.
Use Enough Color Contrast
High color contrast between text and background makes your content readable for everyone, including people with visual impairments.
For example, if your website has light grey text on a white background, consider changing the text to a darker color to make it easier to read. Good color contrast not only helps with readability but also makes your site look nicer to everyone.
At InstaWP, we make sure our site is easy to read by using high contrast colors. Our site features dark text on a white background, making it clear and easy on the eyes. For buttons and important links, we use a bright blue, which stands out well against the white.
Additionally, we use green accents for success messages and other highlights. This strong contrast helps everyone read and navigate our site comfortably, making it a better experience for all users.

Provide Alt Text for Images
Alt text provides descriptions of images for screen readers and boosts SEO. It’s important to always add meaningful alt text to your images.
For instance, instead of just writing “dog,” you could write “Dog playing in the park on a sunny day.” This helps users who rely on screen readers understand the images, making your site more accessible and inclusive.
Make Your Site Navigable via Keyboard
Make sure all interactive elements like links, buttons, and forms can be accessed using a keyboard. This helps users who cannot use a mouse.
Use the tabindex attribute to control the order of elements, so users can move through the site in a logical sequence. Try navigating your site using only the keyboard to check that all important features are accessible.
It’s like playing a game of “can I get to the checkout page without touching my mouse?”
4. Implement User-Friendly Forms
Forms are a key part of any website they can really help keep visitors happy and engaged. They make it easier for visitors to sign up, contact you, or provide feedback.
Here’s how we can make your forms user-friendly:
Simplify Form Fields and Reduce Required Information
Keep your forms simple by only asking for the necessary information. Too many fields can overwhelm users and lead to form abandonment. Stick to the essentials to make it quick and easy for users to complete.
Plugins like WPForms and Contact Form 7 allow you to create customized forms with only the essential fields, reducing unnecessary clutter.
Use Inline Validation and Helpful Error Messages
Inline validation provides real-time feedback as users fill out the form. If there’s an error, such as a missing field or incorrect format, highlight the issue immediately.
Helpful error messages guide users on how to correct their mistakes, making the process smoother. Plugins like Forminator and Fluent Forms offer inline validation and customizable error messages to help users fill out forms correctly.
Provide Clear Instructions and Labels
Provide clear instructions and labels for each form field. Users should know exactly what information is required and how to provide it. Clear instructions prevent confusion and reduce the likelihood of errors.
JetFormBuilder and WS Form LITE allow you to add clear labels and instructions to each field, ensuring users understand what is required.
Optimize Form Layout for Mobile Devices
Make sure your forms are mobile-friendly. A responsive design makes forms look good and easy to fill out on any device, whether it’s a desktop, tablet, or smartphone.
Ninja Forms and JetFormBuilder are known for their responsive design, ensuring that forms are optimized for mobile devices and look great on any screen size.
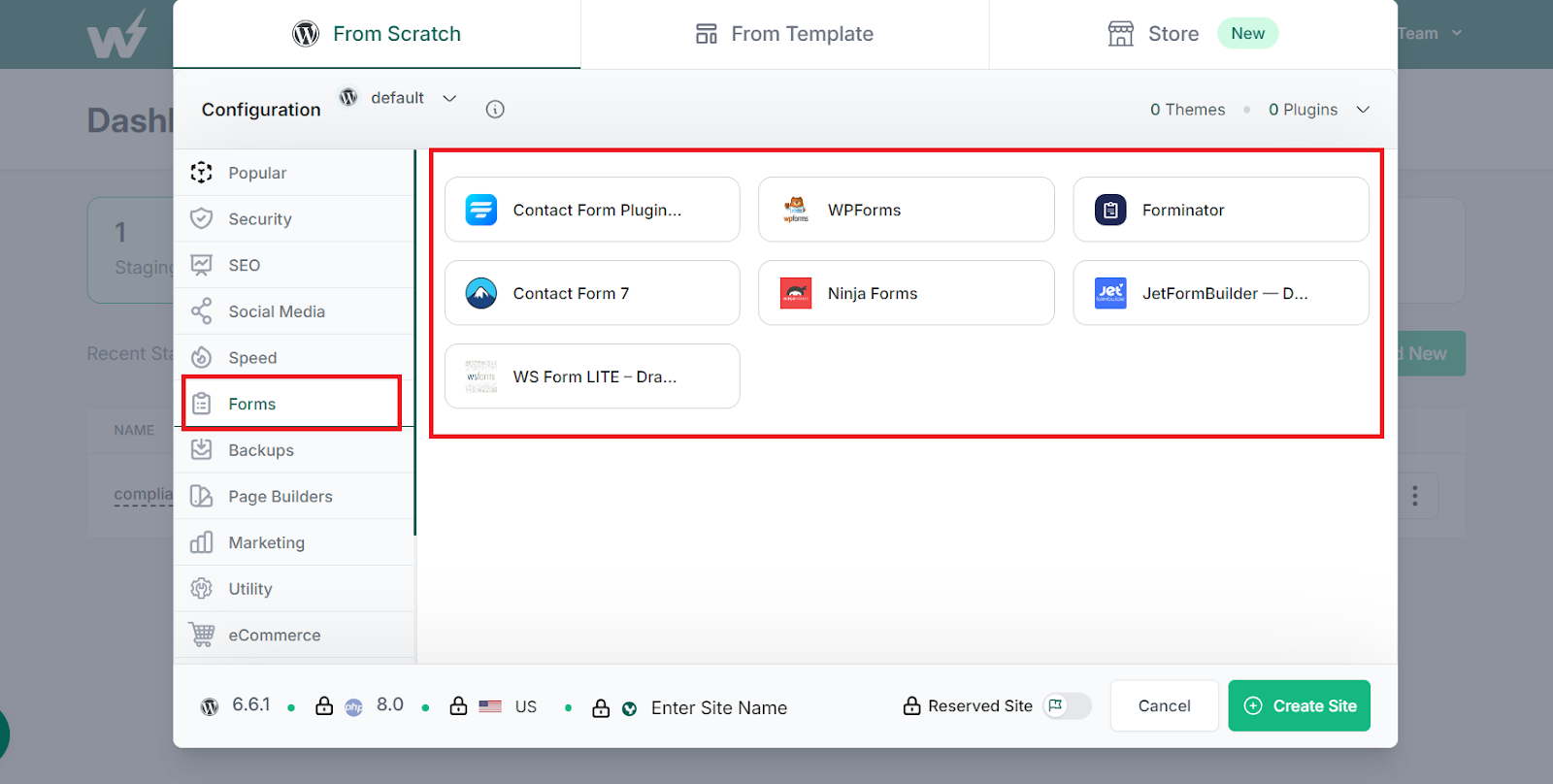
When creating staging websites on InstaWP, you can easily test these form plugins to see which ones work best for your needs. We provide a flexible environment where you can experiment with different plugins like Fluent Forms, WPForms, Forminator, Contact Form 7, Ninja Forms, JetFormBuilder, and WS Form LITE.

5. Improve Security
Improving security on WordPress sites is crucial to protect against potential threats.
According to the 2024 Website Threat Report by WPScan, 67% of reported vulnerabilities were of medium severity, and weak credentials were the most common cause of site infections.
Additionally, the WPScan team, along with Independent Researchers, found and processed a total of 5,271 vulnerabilities in 2023. This highlights the importance of securing your website to prevent these common vulnerabilities.
To keep your site safe, use strong passwords and enable two-factor authentication to protect against weak credential exploits. Keep your WordPress core, themes, and plugins up to date since outdated components are often targeted in attacks.
Install security plugins to monitor your site for any suspicious activity, providing early detection of potential threats.
Additionally, implement SSL for data encryption to protect the information exchanged between your site and your visitors, ensuring data privacy and integrity. Taking these steps can significantly reduce the risk of attacks and keep your site secure.
Additional Tips
Here are some additional tips to further improve your WordPress site’s user experience:
- Mobile Responsiveness: Make your site mobile-friendly by using a responsive WordPress theme. Test your site on various devices and use tools like Google’s Mobile-Friendly Test to check its performance.
- Visual Appeal: Use high-quality images and a consistent color scheme to make your site visually appealing. You can use tools like Canva for beautiful images or create custom vector illustrations using generators with different adjustable styles and elements, which are popular now. In addition, plugins like WP Color Picker help maintain a consistent color scheme.
- Social Sharing: Add social sharing buttons to your content with plugins like Social Snap or AddToAny. This encourages users to share your site on social media, increasing your site’s visibility.
- User Feedback: Regularly collect feedback from your users using tools like Google Forms or plugins like Feedbackify. Analyze the feedback and make improvements based on their suggestions to enhance user satisfaction.
- Industry-Specific Tools: Depending on the type of website you’re running, incorporating industry-specific tools can significantly boost the user experience. For example, if you manage a site for a hair salon, using specialized booking apps for hair salons can streamline the scheduling process, making it easier for customers to book appointments and for you to manage them.
We believe that these tips will help you create a smooth and enjoyable experience for everyone visiting your site. Embracing new trends like voice search optimization, incorporating AI-driven chatbots, and personalized user experiences can further improve your site.
Happy optimizing, and we’re here to support you every step of the way!